1. Danakorn Nincarean (me)
2. Mohd Hishamuddin Bin Abd Rahman
3. Yahya Mohammed Hashem Al-Dheleai
Step 1: Setup a site
1.We create a new site in Dreamweaver CS3 by follow the note given by lecturer
2.We named our site as "registration" and save it in C:\inetpub\wwwroot\registration\

Step 2: Setup the database file in Access
1.We create a database in Access and insert fields as ID, names, username, password and remarks.
2. For password field, we change it data type to password and for remarks we change to memo.
3. Then we save the database in the folder c:\inetpub\wwwroot\data. The database must save in MS Access 2002-2003 with .mdb file extension.
4. Close Microsoft Acces after done this.
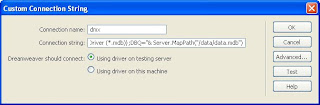
Step 3: Setup the connection
1.In Dreanweaver, we open an ASP page and click Window > Databasesx
2.Click (+)button on the panel and select Custom Connection String from the menu then we complete the option.
3.We named the connection as "dmx" and enter the connection string as "Driver={Microsoft Access Driver (*.mdb)};DBQ="& Server.MapPath("/data/data.mdb"). Click test to test connection to the database and if successful then click ok.

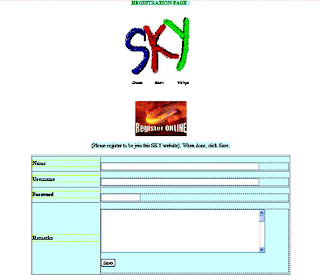
Step 4: Setup the Form
1. We create a new ASP VBScrip page.
2. Then, we insert a text and textfields for name, username, password and remarks by clicking insert form > Text Field
3.Then we insert a button and named it as "save"
4. For each textbox, we named it as we used in database field.
5. For password textbox, we change it type to "password"
6. Then, we save in C:\inetpub\wwwroot\registration\ and named it as registration.asp

Step 5: Writing a Data into a database using Insert Record
1. We activate Server Behavior and click the (+)button and select Insert Record
2. Then we chose the dmx connection and click OK
3. After that save file.
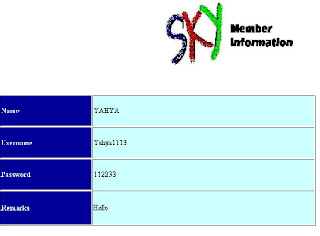
Step 6: Reading/Viewing a data from a database using Recordset
1. Create a new ASP VBScript page. Then we save as view.asp in C:\inetpub\wwwroot\registration\
2. Create a table that consist of Name, Username, Password and Remarks
3. Activate Server Behavior tab, click (+) button and select RecordSet(Query).
4. In the dialog box that appear, we select the connection that we created before.
5. In the drop down menu of sort, we choose name as ascending.
6. Then, activate Bindings tab, click (+)button and select RecordSet(Query)
7. Now we can see the Recordset1 and click (+)sign in front of Recordset1 and we can see all the fields that we created in the database-ID, names, usernames, password & remarks.
8.Next we drag each recordset into column of the table that we created in view.asp. for
example : recordset "names" to row of "Name", "username" to row of "User Name" and so on.
9. Then create a line below the table and highlighted it including the table and click (+) button and select Repeat Region.
10. In the Repeat Region window, select RecordSet1 as RecordSet and click a "All Records" then click OK and save the file.

Step 7: Execute the file
1. Open back registration.asp file and double-click "Insert Record Behavior" in Server Behavior Window".
2. Then we added up "view.asp in "After inserting, go to:" section.
3. Next, we saved the file.
4 Then click at Preview in Browser icon. Type any data and click save button. Automatically the view.asp file will be displayed and you can see the data that you typed before in registration form.
5. When everything is ok, we make it more attractive by inserting some images, change font color and etc.
6. Then save the file. Finish...
We named this website as SKY Registration Online. SKY is combination of our names. S for Sham, K for Korn and Y for Yahya...hehe